


For reasons I do not understand, I am unable to capture a shot of this cursor. It does not seem to matter where on the Circle you click, so long as you have the funny Cross. It will then change into a funny Cross with an "A" in the lower right quadrant when you are in an appropriate place. Then click on the Text Tool, and move the cursor over to the perimeter line of the Circle. If you like, you can also change the color. If you do not, then depending on your font, the lettering will be quite thick. But we will soon use the handle to rotate it to the bottom, and then it will read correctly.įirst you must interchange the foreground style with the Null. Because we flipped the Circle, this lettering will start out being backwards, and at the inside top of the circle.

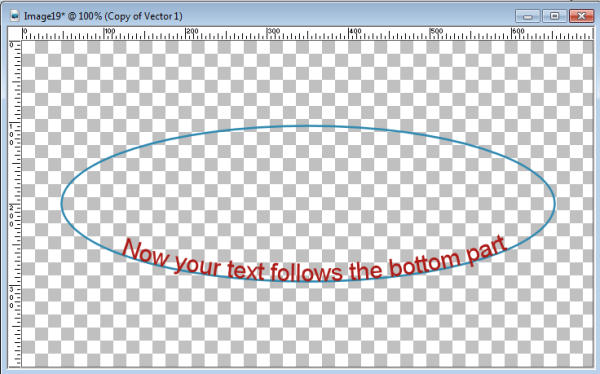
The next step is to insert some lettering. When you do, the Circle will jump to another part of the canvas, and also will be turned top for bottom, although you can not see that this has happened. You can use the nodes to size the circle and the handle provides a way to rotate the drawing. Because the circle is a vector it has nodes shown, as well a handle. Also note that the foreground Style color is black, and the background is a Null. Notice that the "Antialias" and the "Create as vector" boxes are both checked. In this case, I used the Preset Shapes and made an ellipse (which is actually a circle if you hold down the Shift key as you draw it). The first thing to do is create a canvas, and then draw a guide line.

It is very easy to create lettering in a circle where you have to turn upside down to read the lettering at the bottom. What I am going to show you is how to make lettering in a circle, with the bottom portion readable without having to turn on your head to read it. There is no need to do it this way, and you can do the lettering in either order. What we are going to do is letter the bottom of the Circle first, and then the upper part last.


 0 kommentar(er)
0 kommentar(er)
